Aggiungi la mappa dei punti di consegna al tuo sito web personalizzato
Quali sono le Impostazioni Avanzate
Puoi includere la nostra Mappa dei Punti di Consegna in pochi passaggi con una semplice stringa di codice da aggiungere all'interno del tuo sito web personalizzato✨
Sommario
1. Prima di iniziare
Per prima cosa, vai a Checkout > Setup Avanzato.
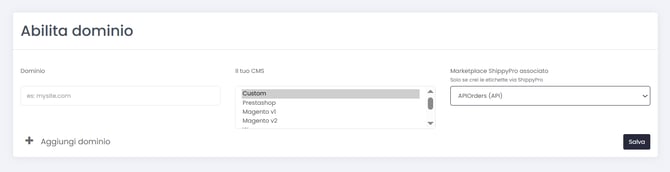
Troverai una sezione chiamata Abilita Dominio: inserisci le informazioni sul tuo Dominio e CMS e seleziona il Marketplace associato a ShippyPro per poter includere i dettagli del Punto selezionato sulle etichette.
Il dominio corrisponde al nome di dominio principale che vedi nel tuo store.
Se non stai utilizzando un marketplace specifico, potrai usare Checkout con APIOrders e Custom CMS:
(* in questo caso, se anche le spedizioni verranno effettuate via API Ship, non è obbligatorio importare gli ordini API in piattaforma)
2. Processo di configurazione
Quello che devi fare è copiare la prima riga dello script. Come puoi vedere, le altre sono opzionali e ti permettono, se lo desideri, di vedere le informazioni del Punto di Consegna.
Il sito web personalizzato deve essere in produzione per visualizzare i Punti di Consegna.
Una volta copiato, inserisci lo script all'interno del body tag del tuo sito Web a seconda di dove vuoi che la mappa sia mostrata.
Se ricevi errore Access to script at https://www.shippypro.com/maps/mapsDropOffPoints.js. from origin '***' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. GET https://www.shippypro.com/maps/mapsDropOffPoints.js. is net::ERR FAILED 200 (OK) rimuovi i campi "integrity" e "crossorigin" dal link incollato per l'embedding:
Proprio sotto lo script puoi trovare alcuni attributi da includere per personalizzare la Mappa dei Punti di Consegna.
Ad esempio, se vuoi aggiungere una Callback quando un cliente sceglie un ritiro, devi scrivere:
<script maps src=“https://www.shippypro.com/maps/mapsDropOffPoints.js” key=“481d4e831e00000000007dc94090d4cb” zip=“50122” callback=“callbackFunction”></script>
all'interno dello Script (come una stringa).
Puoi usare le chiamate API GetDropOffPoints e GateRates o sviluppare l'integrazione Checkout da > Impostazioni mappe e Setup Avanzato
3. API ChoosePoint
-
Spedire via API: inserisci l'ID del punto nella Carrier Option del corriere durante la chiamata Ship;
-
Spedire via piattaforma: è necessaria un'ulteriore chiamata API, la ChoosePoint, per collegare accuratamente il punto di consegna selezionato con l'ordine in arrivo. Questo processo garantisce che a Carrier Option PUDO sia automaticamente preselezionata al momento della creazione della spedizione, eliminando la necessità di una selezione manuale.
4. Come gestire i prezzi delle mappe
Vai su Checkout > Pricing and Usage. In alto a sinistra vedrai i tuoi Piano corrente (Current Plan), Carichi delle mappe (Maps Loads), la quantità di carichi rimanenti (Loads remaining), così come la durata del piano (Length of the Plan).
La sezione Utilizzo (Usage) ti mostrerà quante volte i clienti usano la mappa 🗺
Dominio (Domain): indica il nome del mercato di riferimento per i seguenti dati:
Script Loads di questo mese: conta le volte che il tuo script è stato caricato nel mese corrente.
È diversa da:
- Carichi Mappa di questo mese, che invece conta le volte che un indirizzo è stato aggiunto e cercato.
- Punti scelti di questo mese. conta i punti usati dai clienti per le loro spedizioni
Le ultime 2 colonne mostrano l'ammontare del totale dei script load, carichi mappe e punti scelti sin dal primo utilizzo delle mappe
Ora, cliccando su Punti selezionati, saranno mostrati i dettagli per tutti i punti selezionati dai clienti
Se hai bisogno di più informazioni su come funzionano i prezzi, clicca qui.
Scopri tutte le funzionalità di questa sezione consultando la nostra guida.


