Que faire avec la configuration avancée de la carte des points relais ?
Ce que les paramètres avancés offrent
Vous pouvez inclure notre carte des points relais en quelques étapes avec une simple chaîne de code à ajouter à l'intérieur de votre site web personnalisé, vous n'avez même pas besoin d'un technicien pour cela ! ✨
Sommaire:
1. Avant de commencer
Tout d'abord, rendez-vous sur Checkout > Paramètres avancés.
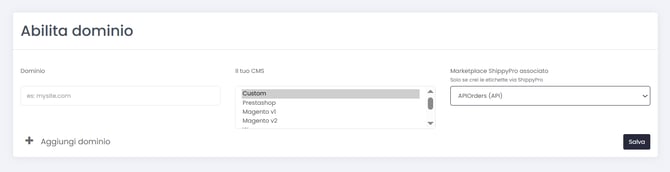
Vous trouverez une section intitulée Activer le domaine : insérez vos informations de domaine et de CMS et sélectionnez la marketplace associée à ShippyPro pour pouvoir inclure les détails des points de carte sur vos étiquettes.
Le domaine correspond au nom de domaine principal que vous voyez dans votre boutique en ligne.
Si vous n'utilisez pas de place de marché spécifique, vous pouvez utiliser Checkout avec APIOrders et Custom CMS:

(* dans ce cas, si vous expédiez également via l'API, il n'est pas obligatoire d'importer les commandes API dans la plateforme)
Ce que vous devez faire est de copier la première ligne du script.
En fait, comme vous pouvez le voir, les autres sont optionnelles et elles vous permettraient de voir les infos du point relais, si vous le souhaitez.
Veuillez noter que le site Web personnalisé doit être en production pour afficher les points de dépôt.
Une fois copiée, il suffit de mettre le script dans le body tag de votre site web en fonction de l'endroit où vous voulez afficher la carte.
Si vous recevez l'erreur Access to script at https://www.shippypro.com/maps/mapsDropOffPoints.js. from origin '***' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. GET https://www.shippypro.com/maps/mapsDropOffPoints.js. is net::ERR FAILED 200 (OK) effacez les champs "integrity" et "crossorigin" du lien suivant:
Juste en dessous du script, vous pouvez trouver quelques attributs à inclure afin de personnaliser la carte des points relais.
Par exemple, si vous souhaitez ajouter un rappel lorsqu'un client choisit un point relais, vous devez l'écrire :
<script maps src="https://www.shippypro.com/maps/mapsDropOffPoints.js" key="481d4e831e00000000007dc94090d4cb" zip="50122" callback="callbackFunction"></script>
à l'intérieur du scénario (comme string).
3. API ChoosePoint
Une fois que vous avez activé votre domaine et intégré avec succès le script dans votre site web, vous avez deux options:
- Expédition via API Ship: transmettez l'identifiant du point dans le champ CarrierOption correspondant de l'appel Ship;
- Expédition via la plateforme : un appel API supplémentaire, ChoosePoint, est nécessaire pour associer avec précision le point ID sélectionné à la commande entrante. Ce processus garantit que la CarrierOption PUDO est automatiquement présélectionnée lors de la création de l'expédition, éliminant ainsi le besoin d'une sélection manuelle.
Voici un exemple du processus :
1. Vous pouvez mettre en place un callback qui vous permet de recevoir et de gérer les informations relatives au Point sélectionné par le client final lors du paiement;
2. Effectuez un premier appel ChoosePoint avec les informations relatives au Point sélectionné - exemple :
"id": "1234",
"Result": "OK"
}
4. Comment gérer les prix des cartes
Accédez à Checkout > Prix et Utilisation. En haut à gauche, vous verrez votre Plan actuel, les Charges de cartes (Cartes chargées ce mois-ci), le nombre de charges restantes, ainsi que la durée du plan (Période).
La partie Utilisation vous indiquera combien de fois les clients utilisent la carte.
Domaine : cela fait référence au nom du marché pour lequel les données suivantes sont utilisées :
Chargements de script ce mois-ci (Script Loads): indique le nombre de fois où votre script a été chargé ce mois-ci. Cela diffère de :
- Chargements de script ce mois-ci indique le nombre de fois où votre script a été chargé ce mois-ci. Cela diffère de la quantité de fois qu'une adresse a été ajoutée et recherchée.
- Points sélectionnés ce mois-ci : il s'agit du nombre de points utilisés par les clients pour leurs expéditions.
Les deux dernières colonnes affichent le total des chargements de scripts, des chargements de cartes et des points sélectionnés depuis la première utilisation des cartes.
En cliquant sur "Points sélectionnés", vous pourrez voir les détails de tous les points choisis par les clients.
Si vous souhaitez en savoir plus sur le fonctionnement des prix, cliquez ici.
Découvrez toutes les fonctionnalités de cette section grâce à notre guide pratique.


