¿Qué opciones incluye la configuración avanzada de puntos de recogida?
Descubre lo que puedes hacer con la configuración avanzada
Puedes incluir nuestro mapa de puntos de recogida en tan solo unos pasos añadiendo una sencilla secuencia de código en tu web personalizada... ¡sin necesidad de ayuda técnica!
Índice:
En primer lugar, ve a Checkout > configuración avanzada.
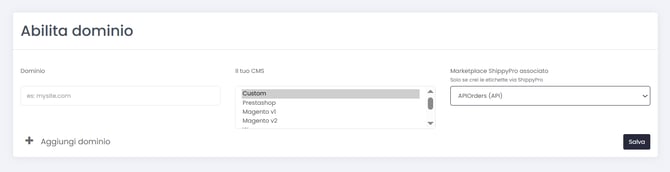
Encontrarás una sección llamada Habilitar dominio: introduce tu información de dominio y CMS y selecciona el marketplace o punto de venta asociado a ShippyPro para poder incluir los detalles del mapa de puntos de recogida en tus etiquetas.

Solo tienes que copiar la primera línea de la secuencia, y de hecho como verás las demás son opcionales y permiten ver la información del punto de recogida si deseas que se muestre.
Tenga en cuenta que el sitio web personalizado debe estar activo para mostrar los puntos de entrega.
Una vez copiada, introduce la secuencia en la etiqueta body de tu página web en función de donde quieras que se muestre el mapa.
Si recibes el error Access to script at https://www.shippypro.com/maps/mapsDropOffPoints.js. from origin '***' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. GET https://www.shippypro.com/maps/mapsDropOffPoints.js. is net::ERR FAILED 200 (OK) elimina los atributos "integrity" y "crossorigin" del siguiente enlace:
Justo debajo de la secuencia puedes encontrar algunos atributos que puedes incluir para personalizar el mapa de puntos de recogida.
Por ejemplo, si quieres añadir un aviso de retirada cuando el cliente recoge un pedido del punto de recogida, tienes que introducir lo siguiente en la secuencia:
<script maps src=“https://www.shippypro.com/maps/mapsDropOffPoints.js” key=“481d4e831e00000000007dc94090d4cb” zip=“50122” callback=“callbackFunction”></script>
Puede utilizar las llamadas a la API GetDropOffPoints y GetRates o desarrollar la integración Checkout desde > Configuración del mapa y Configuración avanzada.
3. API ChoosePoint
Una vez habilitado el dominio e integrado correctamente el script del mapa en el sitio web, tienes dos opciones:
- Envío a través de API Ship: pasa el ID del punto en el campo CarrierOption correspondiente de la llamada Ship;
- Envío a través de la plataforma: es necesaria una llamada API adicional, ChoosePoint, para asociar el punto de entrega seleccionado con el pedido importado. Este proceso garantiza que la Carrier Option del PUDO se preseleccione automáticamente al crear el envío, lo que elimina la necesidad de seleccionarla manualmente.
A continuación un ejemplo del proceso:
1. Puedes implementar una callback que te permita recibir y gestionar la información del punto seleccionado por el cliente final al finalizar la compra
2. Realiza una primera llamada ChoosePoint con la información del punto seleccionado, por ejemplo:
4. Cómo gestionar Precios Mapas
vaya a Checkout > Precios y Utilización. En la parte superior izquierda verá su Plan actual, Mapa de cargas, la Cargas restantes y la duración del Plan.
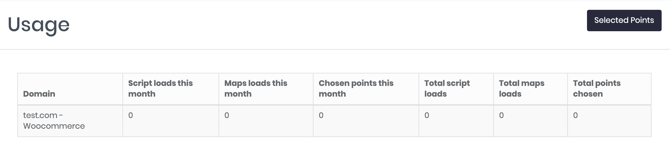
Usage section will show you how many times your Customers used your Map.
La sección Utilización muestra cuántas veces han utilizado el mapa los clientes.
Dominio: indica el nombre del marketplace para:
-
Script cargados este mes: cuenta las veces que tu script fue subido en el mes actual. Esto es diferente de:
-
Mapas cargadas este mes Maps que en cambio cuenta las veces que se ha añadido y buscado una dirección.
-
Chosen points this month cuenta los puntos que han utilizado los clientes para sus envíos.
-
Las 3 últimas columnas muestran le Total de cargas de script, Cargas totales de mapas y Puntos totales elegidos desde el primer uso de Mapas.

Al hacer clic en Puntos seleccionados se mostrarán los detalles de todos los puntos seleccionados por los clientes.
Si necesita más información sobre cómo funcionan los precios, haga clic aquí
5. Cómo configurar el mapa
Descubre todas las funcionalidades de esta sección con nuestra guía explicativa.

