Easy Return es la solución perfecta para afrontar el reto que supone la logística inversa.
¡Brinda una experiencia única a tus clientes con el gestor de devoluciones para ecommerce más avanzado!
ShippyPro te permite crear tu propio Formulario de Devolución para incrustarlo en la web o enviarlo por email en un solo clic.
¡Vamos a ver cómo funciona! 🔍
Te lo explicamos paso a paso:
-
Establece las normas de devolución
Antes de compartir tu Formulario de Devolución con los clientes, tienes que establecer las normas de devolución.
Haz clic aquí para saber cómo establecer las reglas de devolución paso a paso.
Después de la configuración haz clic en Easy Return > Formulario de devolución. Puedes incluir código simple en la web o copiar un enlace para enviar el formulario de devolución por correo.
-
Incrusta el formulario de devoluciones con código
Para añadir el formulario de devoluciones en tu sitio web, simplemente copia y pega el código entre las etiquetas <body><⁄body>.
El widget aparecerá donde lo coloques.
![copiar code.mp4 [video-to-gif output image]](https://s5.ezgif.com/tmp/ezgif-5-e6574799f8.gif)
A la derecha se mostrará un borrador del formulario de devolución.
También puedes configurar un dominio personalizado.
Haz clic en Configurar un dominio personalizado y en el menú aparecerá el nombre de tu sitio web, así como el dominio del formulario de devolución personalizado.
📌 p.ej. añade tu tienda y return.yourwebsite.com
Haz clic en Confirmar.
-
Envía el formulario de devoluciones por correo
Puedes enviar fácilmente el formulario de devolución por correo electrónico a tus clientes en cuanto soliciten una devolución.
Sólo tienes que copiar y pegar el enlace que encontrarás aquí:
![de otra manera.mp4 [video-to-gif output image]](https://s5.ezgif.com/tmp/ezgif-5-b16f6299b4.gif)
-
Configura opciones adicionales
Por último, puedes añadir algunas opciones adicionales a tu formulario de devolución.
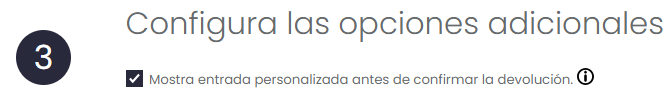
- Puedes incluir una casilla que aparecerá antes de que los clientes confirmen la devolución. También añadir preguntas específicas o información adicional.
Nota: Ten en cuenta que no es obligatorio que el cliente rellene este campo.
![recuerda que.mp4 [video-to-gif output image]](https://s5.ezgif.com/tmp/ezgif-5-523ccb8d03.gif)
- A continuación, puedes decidir si mostrar la dirección de devolución o no cuando se cobre el envío al cliente.
- Se puede incluir un paso de transferencia bancaria si el pedido original tiene un pago contrareembolso como método de pago.
- Mostrar imágenes de prueba implica que el cliente tendrá un paso adicional obligatorio antes de proceder con la solicitud en el que tendrá que adjuntar una imagen del artículo a devolver.
- Por último, decide si habilitar o deshabilitar la devolución de artículos gratuitos y excluir algunos artículos específicos del catálogo.
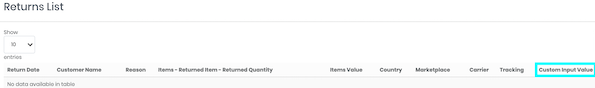
Para poder leer las notas, tienes que activar el Input personalizado en Easy return > Formulario de devolución.

¿Cómo puedo modificar el idioma del formulario de devoluciones?
Solo es posible cambiar el idioma del formulario de devolución si has integrado nuestro código en tu página web (punto 2 de este artículo). En este caso, puedes añadir el código del idioma deseado dentro del JS preInputLanguage para cambiar a tu idioma:
p.ej. preInputLanguage = ‘en’, ‘it’, ‘fr’, ‘de’, etc.
¿Cómo ven los clientes el formulario de devolución?
Así es como tus clientes verán el formulario de devolución, ya sea desde tu sitio web o con el enlace enviado por correo electrónico.
Los clientes sólo tendrán que introducir su número de pedido para iniciar el proceso de devolución y seguir los pasos para devolver el artículo en unos clics:
¿Puedo personalizar mi formulario de devolución?
Por el momento, el formulario de devolución sigue un formato estándar que no se puede personalizar.
Pero, ¡buenas noticias! Ya estamos trabajando para implementar esta posibilidad con futuras actualizaciones de la plataforma.