How do I connect Webhooks?
Discover how to receive real-time data of your orders
Webhooks are the perfect solution to receive real-time information. ShippyPro provides you with the possibility to receive labels, tracking updates and error messages of the orders almost instantly.
Summary:
Learn more about our APIs in our API Documentation.
1. Connect your Webhook
-
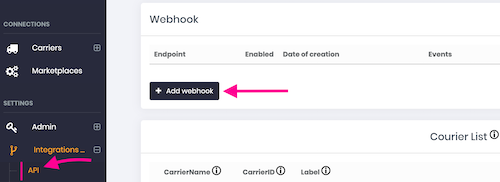
First, go to Integrations and API > API and click on Add Webhook.
-
Then attach the URL to the server where you'd like to receive all the information for the specific Event or Events from the list right below. You'll be able to choose from: Order Shipped, Order Error and Tracking Updates.
-
Next, enter your Username and Password for your Webhook Server-side authentication. Note: auth it's not a mandatory step, if your server doesn't have it then you can decide not to include it.
-
Once included, decide if you want to enable a Retry option in case Webhooks fails.
-
You can also set the maximum Count of Retry up to 10 times.
-
Finally decide whether to apply a Custom Header: what is that? Custom headers give the possibility to authenticate your Webhook requests, and reject any that do not contain these custom headers.
-
Activate this option if you'd like an additional security measure.
-
Set then a Key and a Value of the Header to complete the setup.
-
When your Webhook will be connected, you can either Edit, Delete or Test it.
-
By clicking on Test you'll be able to display all the information transmitted:
{
"Event": "TRACKING_UPDATE",
"tracking": "WZ116539070",
"date": 1622671204,
"message": "Shipment delivered,
"city": "Florence",
"est_delivery_date": "0",
"first_status_date": "1622152801",
"late": "0",
"code": 6,
"OrderID": "24957298",
"TransactionID": "48572_1",
"TrackingCarrier": "FedEx",
"MarketplaceID": "0",
"MarketplacePlatform": "Manual shipment",
"ExternalLink": "",
"FromAddressCompany": "John Doe srl.",
"ToAddressCompany": "",
"FromAddressCountry": "IT",
"ToAddressCountry": "IT"
}
On the first connection of a new endpoint ShippyPro always sends the order_shipped webhook, even if the chosen event is different.
-
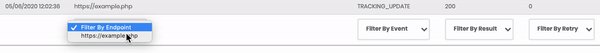
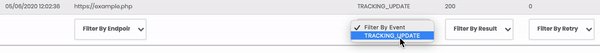
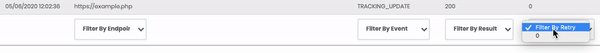
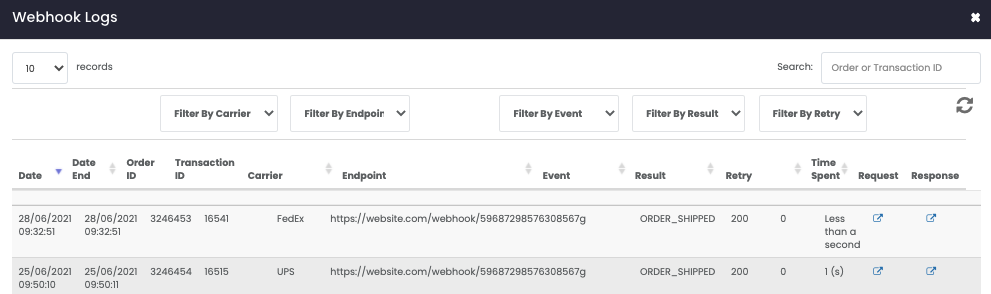
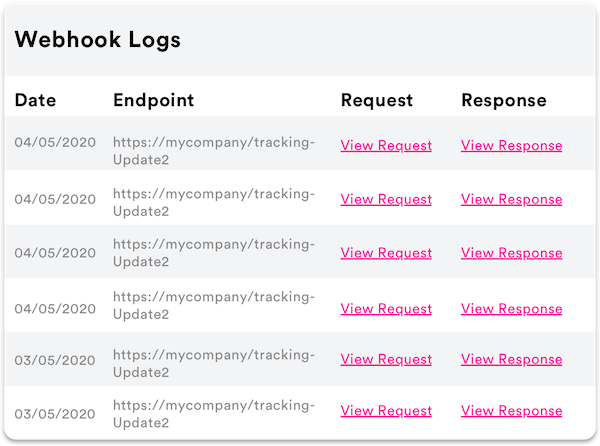
While clicking on View Webhooks Logs you'll find a list of all your Logs, to Filter them for Endpoint, Event, Result or Retry you'll only have to click on the specific filters.

Here is the info you'll be able to display from this section:
Date
Date End
Order ID
Transaction ID
Carrier
Endpoint
Event
Result
Retry
Time Spent
Request
Response

Through Webhook Logs, by inserting your endpoint you'll get notified of changes in delivery status as well as access useful insights about tracking updates.

Webhooks works on returns too!
Webhook files are in Json format.
2. Errors & Troubleshooting
Can I have more than one Webhook?
Yes, follow these steps to quickly do so.
-
On the sidebar click on Integration > API.
-
Inside the Webhook section click on Add Webook.
-
Once the popup has opened insert all the relevant information and click on Save.

I'm connecting webhooks and I receive "HTTP response must be in JSON format. Please Retry" in response
Usually, the error appears if the content type of the response hasn't been set as application/json. You should make sure the response is formatted as application/json or alternatively return a 204 as HTTP code and no response body.
When sending a webhook to my server I receive this response:{"success":false, "reason": "CSRF token mismatch"}
This is an error usually caused by a firewall that has blocked the reception of the webhook.
Make sure you have removed the blocking to our ip and try making a new API call.
In general, the webhook test passes only if:
HTTP code between 200 and 300 + response in json
or
HTTP code 204 (no result) and non-json response
What is the public IP address used for webhook updates?
The webhooks arrive from a random IP, so in case you'd like us to set up a static IP address an additional quotation will be needed by our Sales Department. Please reach them out at sales@shippypro.com
HTTP response code is 500, it must be 200
The error 500 indicates that the added webhook is unreachable.
HTTP status code 500 is a generic error response. It means that the server encountered an unexpected condition that prevented it from fulfilling the request, i.e., the server is unreachable.
If you need more information on how the pricing works, check out our pricing page.
HTTP response code is 403, it must be 200. Please Retry!
the 403 error means that the request is valid but your server refuses to accept our creation request (authentication has no effect).
Once the authentication issues for the indicated endpoint are resolved, you will be able to connect correctly the webhook.
What is the meaning of each status?
Here you can find a list of the status that can be displayed together with their meaning:
2×× Success
-
200 OK
-
201 Created
-
202 Accepted
-
203 Non-authoritative Information
-
204 No Content
-
205 Reset Content
-
206 Partial Content
-
207 Multi-Status
-
208 Already Reported
-
226 IM Used
3×× Redirection
-
300 Multiple Choices
-
301 Moved Permanently
-
302 Found
-
303 See Other
-
304 Not Modified
-
305 Use Proxy
-
307 Temporary Redirect
-
308 Permanent Redirect
4×× Client Error
-
400 Bad Request
-
401 Unauthorized
-
402 Payment Required
-
403 Forbidden
-
404 Not Found
-
405 Method Not Allowed
-
406 Not Acceptable
-
407 Proxy Authentication Required
-
408 Request Timeout
-
409 Conflict
-
410 Gone
-
411 Length Required
-
412 Precondition Failed
-
413 Payload Too Large
-
414 Request-URI Too Long
-
415 Unsupported Media Type
-
416 Requested Range Not Satisfiable
-
417 Expectation Failed
-
418 I'm a teapot
-
421 Misdirected Request
-
422 Unprocessable Entity
-
423 Locked
-
424 Failed Dependency
-
426 Upgrade Required
-
428 Precondition Required
-
429 Too Many Requests
-
431 Request Header Fields Too Large
-
444 Connection Closed Without Response
-
451 Unavailable For Legal Reasons
-
499 Client Closed Request
5×× Server Error
-
500 Internal Server Error
-
501 Not Implemented
-
502 Bad Gateway
-
503 Service Unavailable
-
504 Gateway Timeout
-
505 HTTP Version Not Supported
-
506 Variant Also Negotiates
-
507 Insufficient Storage
-
508 Loop Detected
-
510 Not Extended
-
511 Network Authentication Required
-
599 Network Connect Timeout Error